
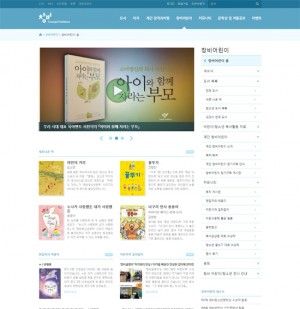
지난 한 해 블로그코디의 가장 큰 규모의 개발 프로젝트였던 창비 웹사이트가 마침내 정식 오픈되었습니다.
창비 웹사이트는 워드프레스 기반으로 구축된 웹사이트 중에서는 제법 규모가 큰 웹사이트 입니다.
메뉴, 페이지, 링크, 위젯, 커버에디터와 같은 BC TOWN™에도 공통적으로 쓰이는 기술을 확장하였고,
새로이 개발되어 탑재 된 도서 및 저자 페이지, 전용게시판, FAQ, 계간지 페이지 등의 콘텐츠 관리 기능,
쇼핑몰 기능인 상품/회원/주문 및 결제 기술까지 모두 단일 워드프레스에서 관리되고 있습니다.
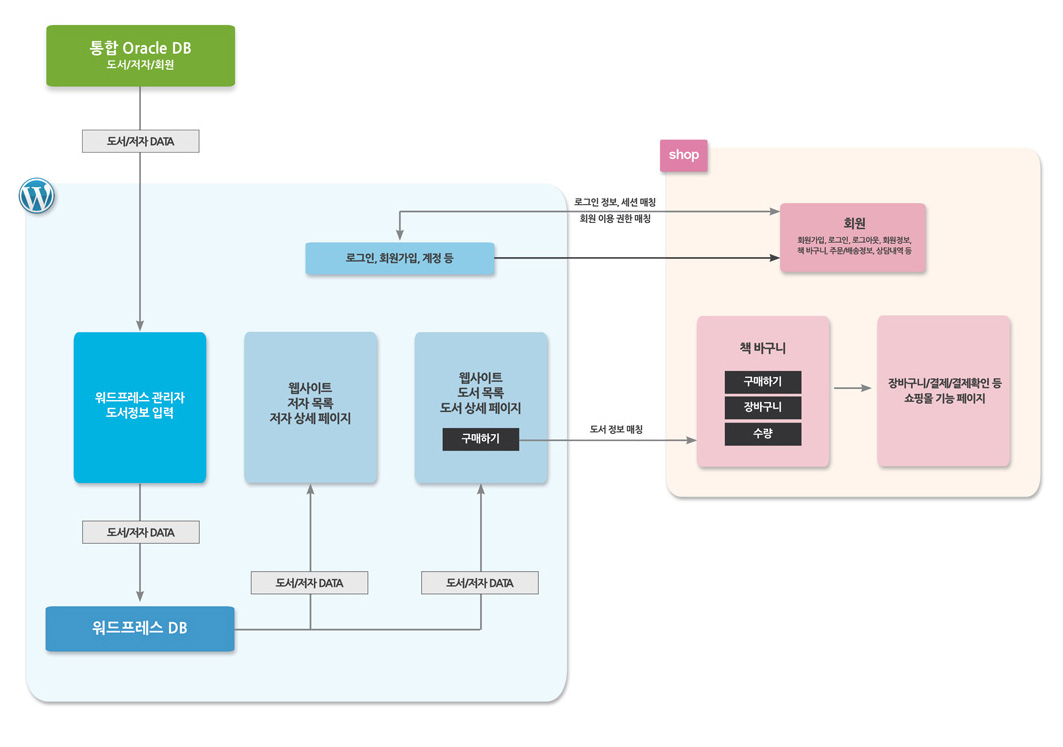
특히 쇼핑몰 기능은 창비의 도서와 저자 정보를 담고있는 독립적인 Oracle DB와 연동되기 때문에
기존 워드프레스 기반 웹사이트 개발 범위를 넘어서고 있습니다.
이제부터 포트폴리오란에 미쳐 소개하지 못한 창비 웹사이트의 기능에 대해 소개해 드리겠습니다.
기존의 워드프레스에서 제공하는 기능외에 창비 웹사이트를 위해 특별히 개발된 부분에 대해서만 소개하도록 하겠습니다.
창비 웹사이트의 구성
창비 웹사이트의 구성을 간략히 설명하면 다음의 그림과 같습니다.

도서
창비는 출판사이기 때문에 도서 콘텐츠가 웹사이트에서 가장 중요하게 다루어지는 콘텐츠입니다.
독립적으로 구축되어 있는 창비의 Oracle DB로부터 도서명, 시리즈명, 부제, 원제, ISBN, 발행일, 페이지수, 판형, 정가, 도서상태, 저자 정보 등의 기본 도서 정보를 불러온 후, 도서 콘텐츠 페이지에서 추가적으로 제공할 판매처, 책 소개, 목차, 멀티미디어, 작가의 말, 관련도서, 추천사, 리뷰, 댓글, 보도자료 등의 정보를 웹사이트 관리자가 직접 추가 입력하도록 구성 되어있습니다.
이렇게 입력되어진 추가 정보는 창비 웹사이트의 다른 카테고리에 위치한 저자정보, 수상정보와 같은 부가 정보와 링크되어 정보를 연결하여 볼 수 있도록 구성되었습니다.
[mks_col]
[mks_one_half]
▼ 도서정보 편집화면

[/mks_one_half]
[mks_one_half]
▼ 도서정보 출력화면

[/mks_one_half]
[/mks_col]
저자
저자 정보 또한 창비의 Oracle DB로부터 저자 사진, 이름(한글, 한자, 영어) 등 기본 정보를 불러온 후 Contact/SNS(이메일, 트위터, 페이스북)와 저자 소개 등의 추가 정보를 입력할 수 있도록 구성되었으며, 저서와 계간지 글이 창비 웹사이트에 개재되어 있는 경우 자동으로 도서 정보와 계간지 글이 표시되고 링크되도록 구성되었습니다.
[mks_col]
[mks_one_half]
▼ 저자정보 편집화면

[/mks_one_half]
[mks_one_half]
▼ 저자정보 출력화면

[/mks_one_half]
[/mks_col]
회원
창비 웹사이트의 회원 정보는 Oracle DB와 쇼핑몰 DB에서만 관리되며 일반회원이 워드프레스 사용자로 등록되지는 않습니다. 원격의 회원 DB와 관리시스템을 워드프레스 관리자로 불러와 통합관리가 가능하도록 개발되었습니다.
회원 기능에는 SNS 로그인, 아이핀 및 휴대폰 인증과 회원가입, 마이페이지가 제공되며 쇼핑몰 기능과 관련된 내 정보, 책 바구니, 주문/배송 기능 등 쇼핑몰 기능들이 연동되어 있습니다.
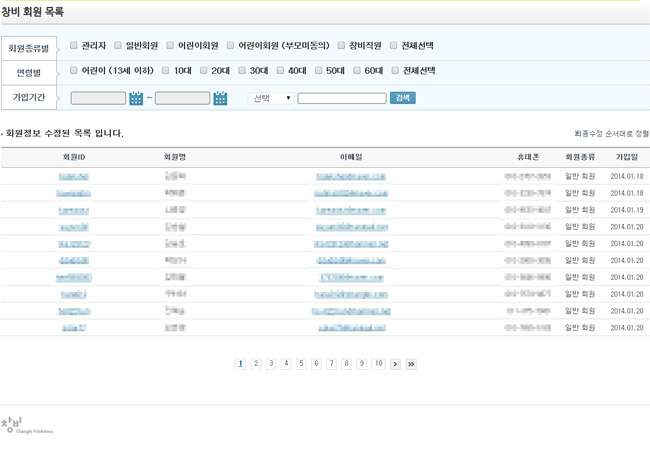
▼ 워드프레스 관리자에서 보여지는 회원목록 화면

쇼핑몰 기능
워드프레스 페이지에서 출력된 도서정보와 Oracle DB의 도서정보를 연동하여 쇼핑몰 기능 구현되어 있으며, 워드프레스 관리자에서 도서와 같은 기본 상품외에 별도로 정기구독 상품을 등록할 수 있도록 되어있습니다.
회원은 별도의 쇼핑몰 사이트로 이동하지 않고 워드프레스로 구축되어진 창비 웹사이트에서 도서와 정기구독 상품을 구매할 수 있고, 주문내역 조회 및 배송 현황을 확인할 수 있습니다.
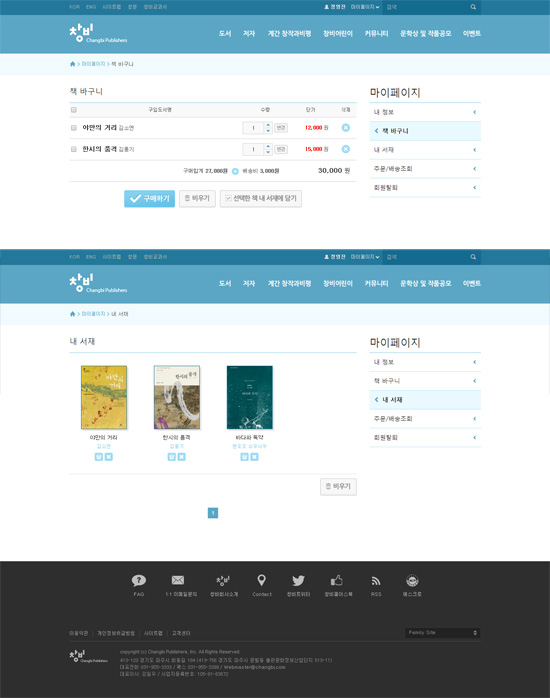
▼ 워드프레스에서 구현된 주문/담기 기능 출력화면

계간지
계간지는 계절별로 발행되는 책을 말하고, 창비 계간지에는 계간 창작과비평과 계간 창비어린이의 2가지가 있습니다.
각 계간지는 년도별로 구분하여 계절별 네 권의 책을 등록하도록 되어 있으며, 계간지의 상세 콘텐츠로 제목, 설명, 계간지 카테고리, 표지 이미지, Chapters, 내용 글을 입력할 수 있도록 구성되었습니다.
[mks_col]
[mks_one_half]
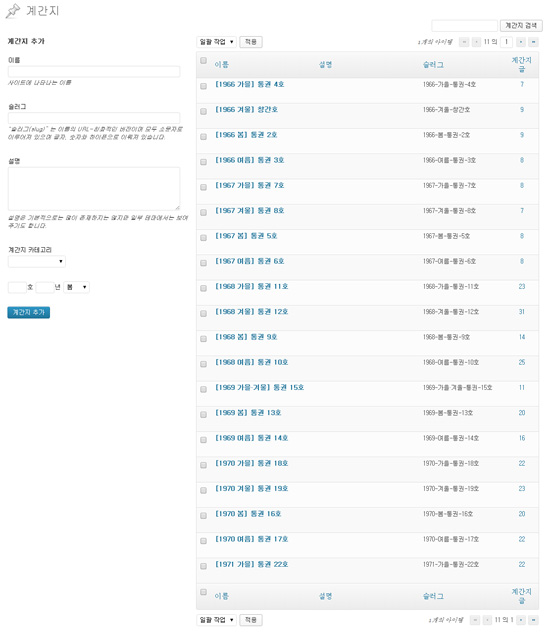
▼ 계간지 등록목록 화면

[/mks_one_half]
[mks_one_half]
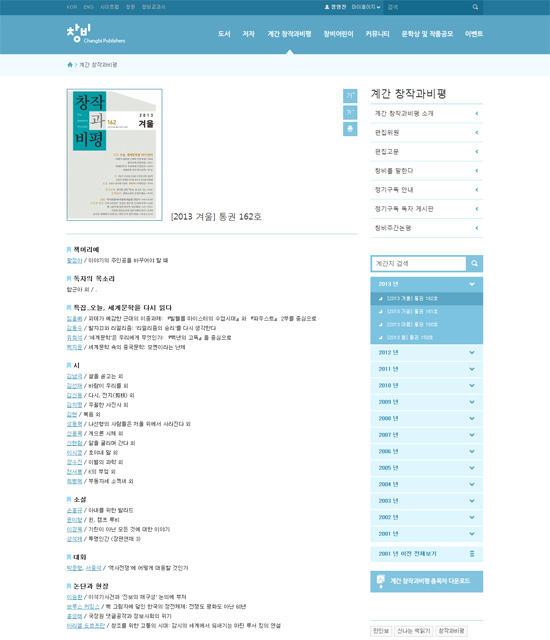
▼ 계간지 본문 출력화면

[/mks_one_half]
[/mks_col]
특성 템플릿 페이지
창비 웹사이트의 문학상, 공모전과 같은 특별한 템플릿으로 구성되어야 하는 페이지가 있습니다.
이와 같은 페이지들은 특별한 기능으로 구성되도록 템플릿으로 관리되고 있고, 이 템플릿은 다시 기본 템플릿과 디자인 페이지 템플릿으로 구분되어 있습니다. 기본 템플릿의 페이지는 내용이 없고 페이지 속성에서 해당하는 형태의 템플릿을 불러와 선택하여 작성하고 출력되도록 개발되었습니다.
[mks_col]
[mks_one_half]
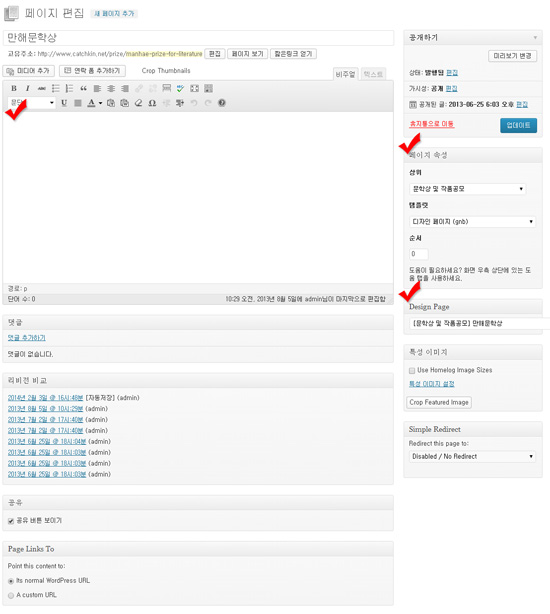
▼ 템플릿 페이지 편집화면
내용이 없는 대신 HTML로 작성된 디자인템플릿을 불러와 출력시키도록 설정되어 있습니다.

[/mks_one_half]
[mks_one_half]
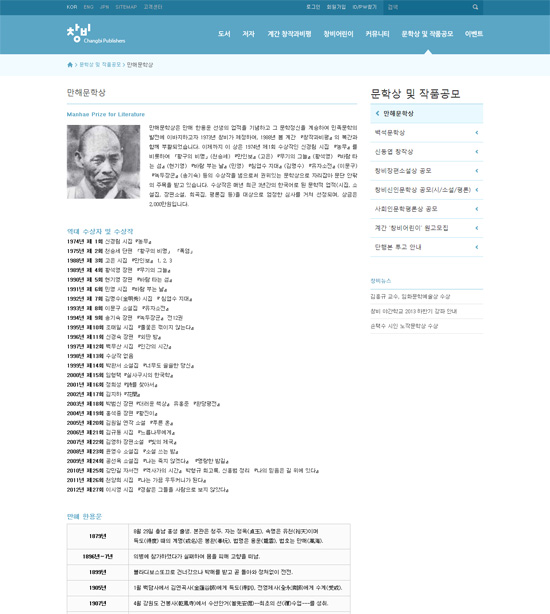
▼ 템플릿 페이지 출력화면

[/mks_one_half]
[/mks_col]
메뉴
창비 웹사이트의 주요 구성 요소에 해당되는 도서 카테고리, 저자 카테고리, 창비어린이 도서 카테고리, 창비어린이 문학상 및 작품공모, 회사소개, 패밀리 사이트, 메인 메뉴, 고객센터, 마이페이지, 하단 메뉴, 계간 창비어린이 소개, 창비 사이트 링크, 하단 메뉴를 모두 메뉴 시스템에서 설정할 수 있어 웹사이트의 사이트 구조를 관리하기가 용이하도록 개발되었습니다.
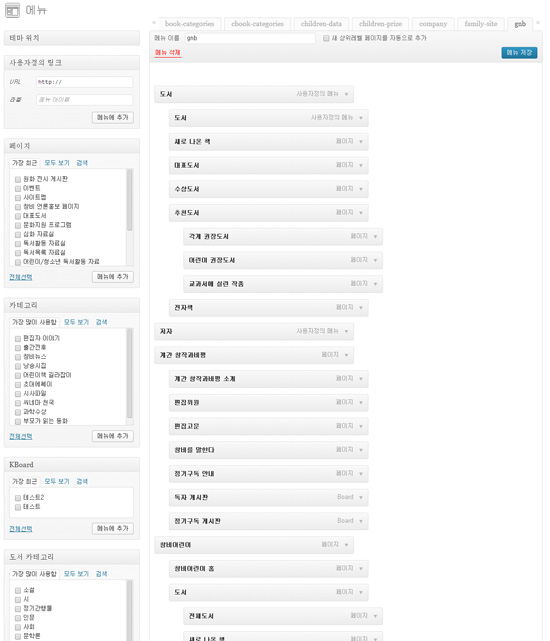
▼ 웹사이트 내의 모든 메뉴를 설정할 수 있습니다

사이드바 & 위젯
메뉴의 추가 · 삭제 · 이동 등 메뉴 관리를 위해 별도의 Nav Menus 기능이 추가 되었습니다.
이를 활용하여 다양한 작업을 할 수 있는데, 웹사이트의 상단에 출력되는 메인 메뉴를 1 depth 메뉴로 구성하고 이 메뉴의 하위에 연결된 메뉴들에 해당하는 사이드바를 각각 생성하여 다르게 배치시킬 수 있습니다.
예를 들어, 상단 메인메뉴에 해당되는 창비어린이와 연결된 사이드바를 다른 메뉴에 출력되는 사이드바 요소와 다르게 다음과 같이 관리할 수 있습니다.
[mks_col]
[mks_one_half]
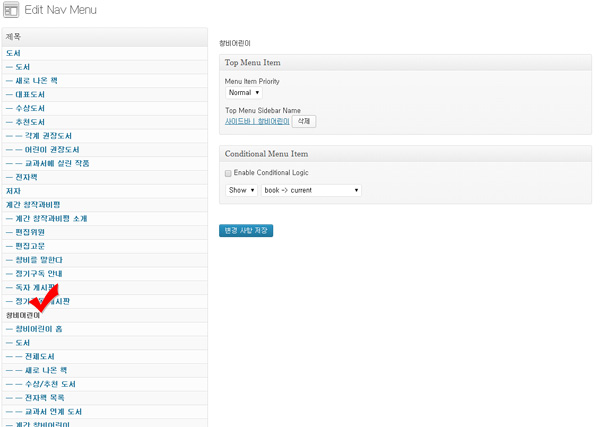
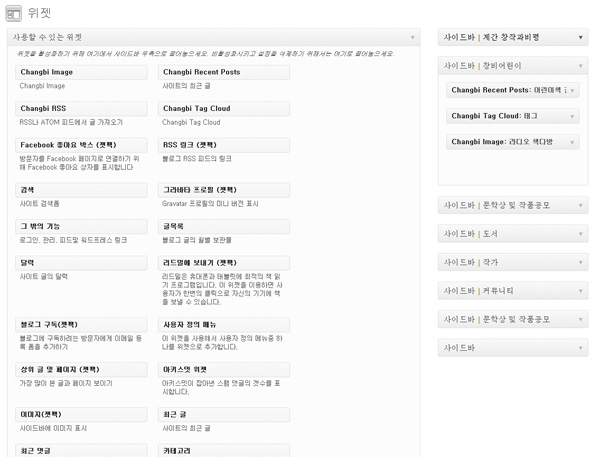
▼ Nav Menus 기능 설정 화면

[/mks_one_half]
[mks_one_half]
▼ 각 카테고리별 사이드바 출력 개별 설정

[/mks_one_half]
[/mks_col]
멀티 커버
멀티 커버란 블로그코디에서 서비스하고 있는 BC Town™의 Cover Editor가 확장된 형태의 기능으로 커버 기능이란 페이지에 원하는 유형의 콘텐츠를 사용자 임의대로 배치할 수 있는 기능을 말합니다.
창비 웹사이트에서는 이 커버를 여러개 생성하여 각각의 커버페이지를 다른 페이지에 출력되도록 개발되었습니다.
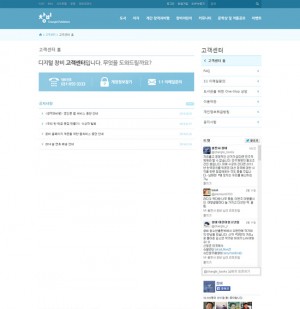
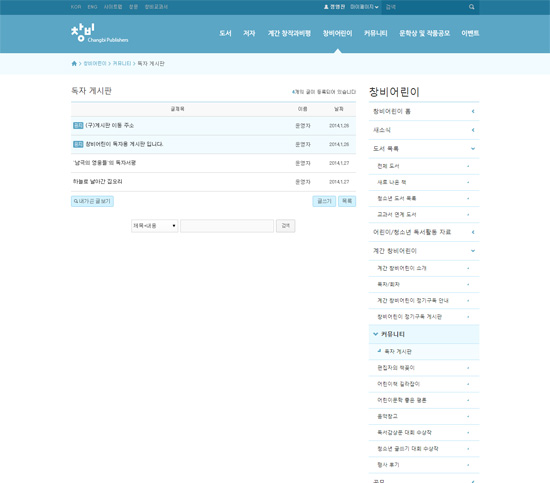
창비 웹사이트에서는 메인 페이지, 창비어린이페이지, 고객센터의 세 곳에서 커버 기능이 사용되고 있습니다.
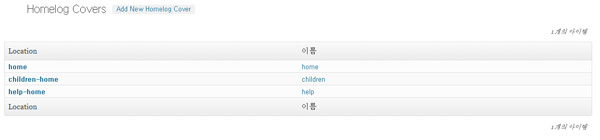
▼ 여러개가 생성되어 있는 커버세트

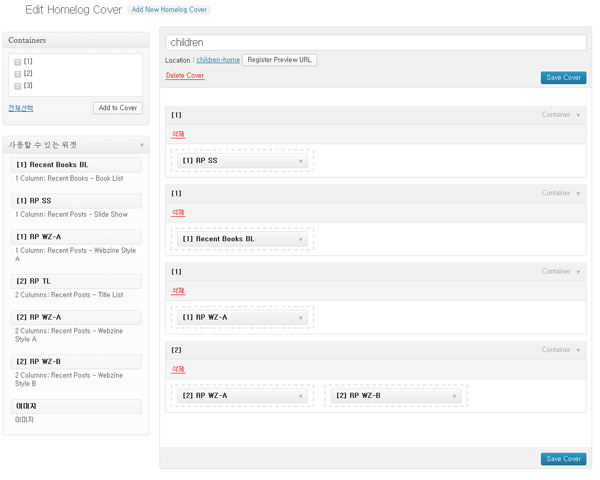
▼ 창비어린이 첫화면의 커버 설정화면

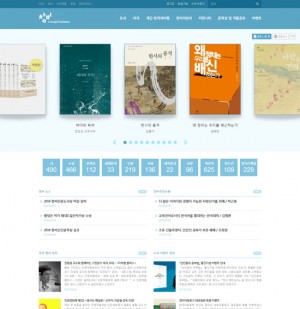
▼ 각각의 첫화면이 다르게 세팅되어 있습니다.
[mks_col]
[mks_one_third]

[/mks_one_third]
[mks_one_third]

[/mks_one_third]
[mks_one_third]

[/mks_one_third]
[/mks_col]
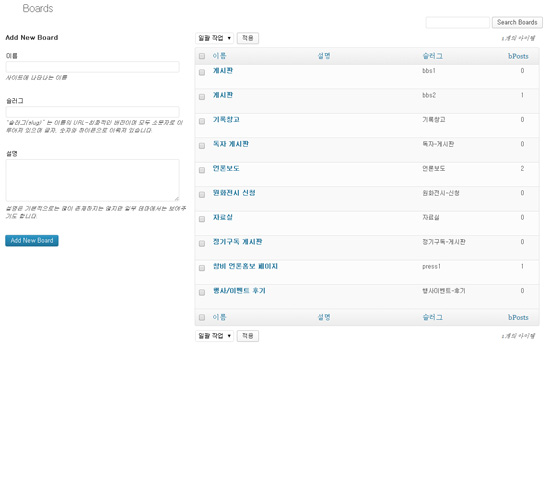
전용 게시판
창비 웹사이트는 Oracle DB 회원정보와 연결되어 있고 워드프레스 사용자 기능을 사용하지 않기 때문에 창비 웹사이트용으로 Oracle DB와 쇼핑몰 기능의 회원정보와 연동되는 전용 게시판을 개발하게 되었습니다.
[mks_col]
[mks_one_half]

[/mks_one_half]
[mks_one_half]

[/mks_one_half]
[/mks_col]
모바일
전용 모바일 사이트는 Jetpack 모바일을 이용하였습니다.
창비 웹사이트는 수 많은 도서정보와 창비에서 제공하는 다양한 콘텐츠가 많아 최대한 가볍고 안정적인 툴이 필요하였습니다. 워드프레스의 Jetpack 모바일은 워드프레스에서 관리되는 메뉴 등의 설정이 곧바로 반영될 수 있고 검증된 워드프레스 모바일 도구입니다.
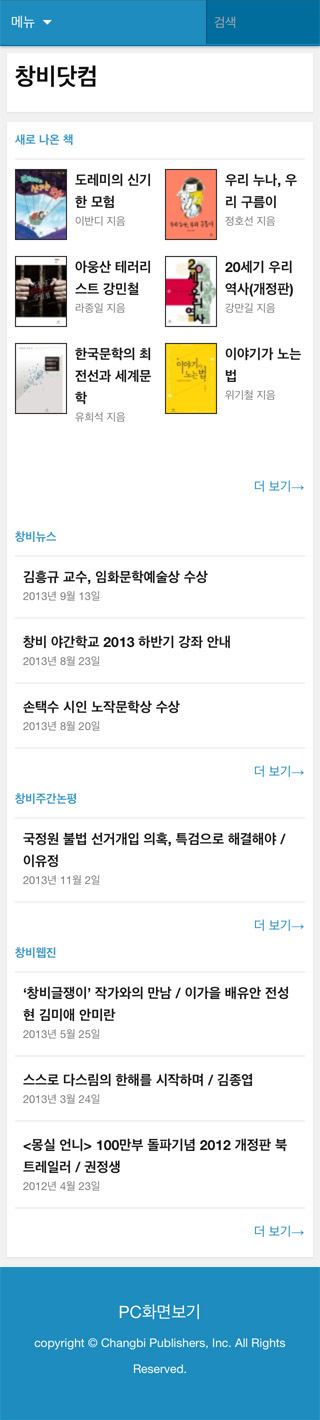
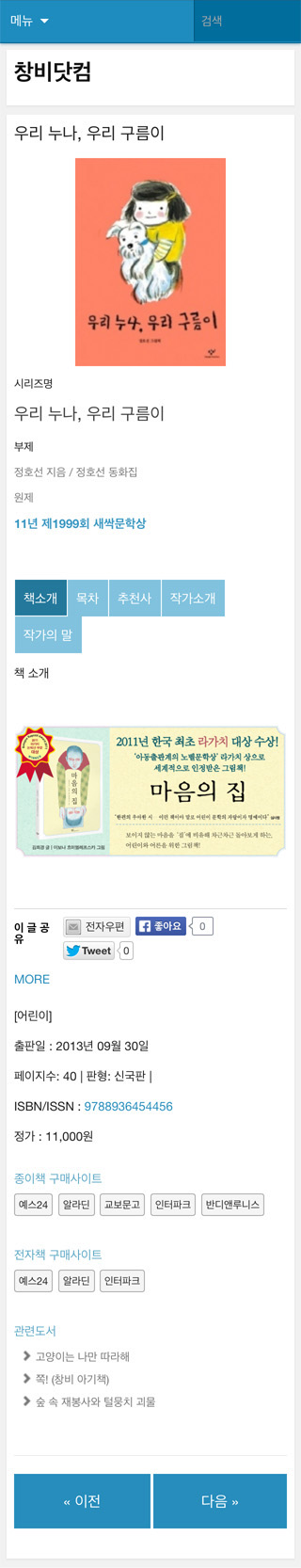
창비 웹사이트를 위해 첫 화면과 도서정보, 저자 정보 등을 웹사이트와 같이 표현하기 위해 Customizing하였습니다.
[mks_col]
[mks_one_half]

[/mks_one_half]
[mks_one_half]

[/mks_one_half]
[/mks_col]
이상으로 창비 웹사이트 개발 이야기를 마치도록 하겠습니다.
너무 전문적인 개발이야기는 뒤로하고 간단히 소개해드린 점 양해해 주시기 바랍니다.
창비 웹사이트 (http://www.changbi.com)에 방문하셔서 보다 자세히 살펴보세요.
감사합니다.